ブログバナーといえばブログの顔。
ここYahoo!ブログにはなぜかブログバナー「だけ」を出す機能があるのですが(それが連携させているTwitterへ投稿情報を投げる時に反映されたりは一切ないのですが)、これが割と昔に作ったままで放置しっぱなし。

というわけでこれを今回は改造したいと思います。
・配置したいものを決める
今回配置したい文字は
「矢田から始まる鉄道旅」
と
「A Railway Journry from Yata」 ←割と進化したところ
この2つのみです。「yyyyのブログ」は取っ払っちゃいましょう、と。

というか作った本人が言っちゃダメなんでしょうが、旧バージョンのここ。
そのままローマ字打ちってどーなのよ…。
そして個人的に好きな色が「ライムグリーン」なる、黄色と青緑の中間色みたいな色。実は矢田駅のテーマカラーでもあったりします。
もう一つが…山吹色というと伝わりやすいのでしょうか。
残念ながらYahoo!ブログではレモンイエローかオレンジ色しか出せないためオレンジ色を代用していますが。簡単に言えば濃い黄色です。
さっそく作ってみましょう。

まず使用するのは何の変哲もない写真でございます。
だいぶ前に撮ったものでナンバリングは導入されておらず、さらに固定表示という古めかしさを横目に、これをAviUtlに放り込んで適当に回転させます。

適当に回転させましたら、続いて文字を放り込みます。

ライムグリーンに山吹色…まるで京阪電車の車内シート色みたいになってしまいましたがさておき。
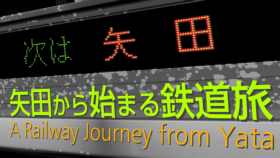
続いてカラーキーを用いて「次は 矢田」の部分を消します。

…なにかと消えてしまいましたが、これは好都合なので置いておきましょう。
続いてカラーキーを設定していない全く同じ設定の画像を裏手に配置します。

はい、元通り。
あとはカラーキーを設定した方に色調補正をかけて暗くすれば…?

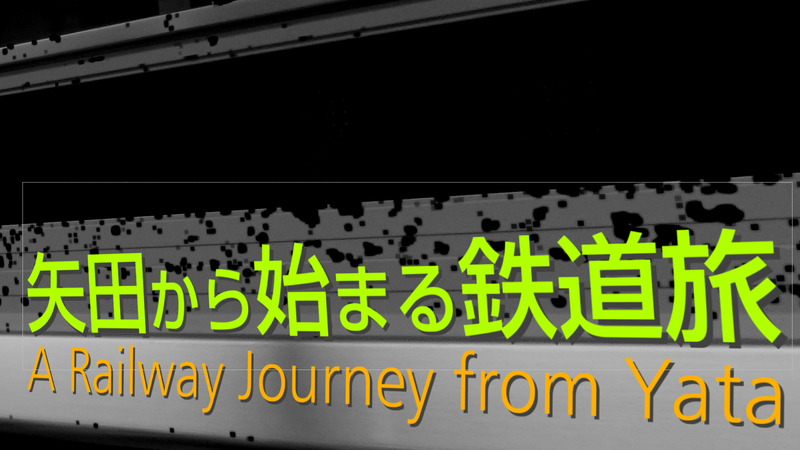
5分クオリティの雑なものが完成です(*´∀`*)
あとは280×280以下におさめれば…!


完成です。
ひとまずはこれで大丈夫でしょうか。こういう小さいところも少しずつ変えていかないといけませんね…!