
反転フラップ式発車標、またの名を開発者からとって「ソラリー式」というもので、可変式案内表示の先駆けとなったものです。
プラスチックの板に書き込むので反射が少なく視認性に優れ、省エネで、さらにメンテナンスもさほど行わなくてもよいという利便性の良さから一時期は全国の主要駅や空港を網羅しました…が、それもつかの間。
電光掲示板や液晶ディスプレイに押されここ10年近く新規設置は行われておらず、残党が消えゆくのを待つだけとなりました。
今回はこんな感じの動きをする字幕を、AviUtl本体と拡張編集のみで作る方法を書き残しておきます。
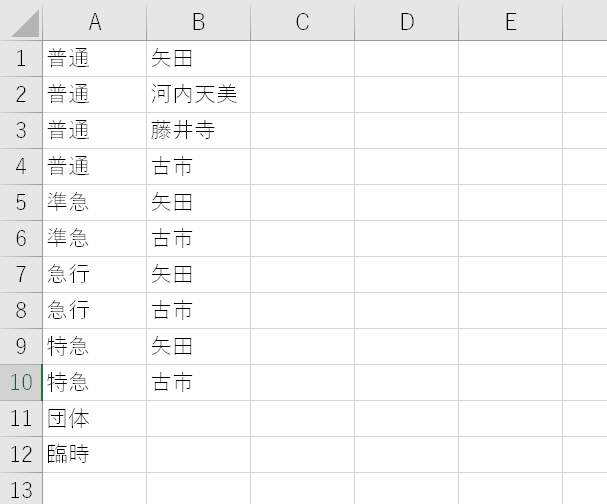
まずは準備

この時に気を付けてほしいのがなるべくコマ数を4の倍数で設定する点。後ほどご紹介しますが、これがないと後々の処理が大変面倒になります。
4の倍数に満たない場合は何かしら足すなり、空コマを入れてあげるなりしてください。
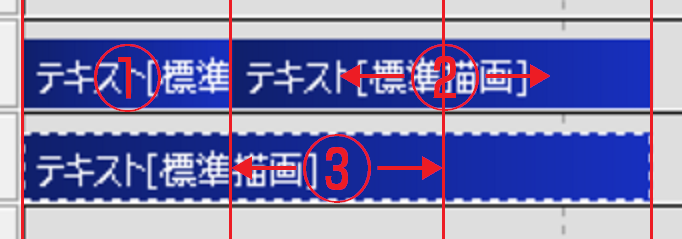
下準備

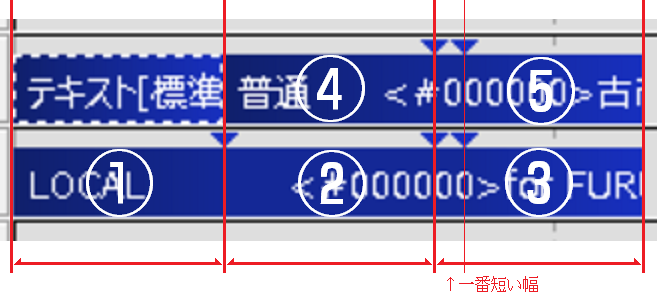
①はダミーですので使いません。透明度を100%にしてナンバリングするなど有効活用してあげてください。
②は上段、③は下段の案内が入ります。
下段はこれで下準備完了ですが、上段のみ次の設定を行ってください。


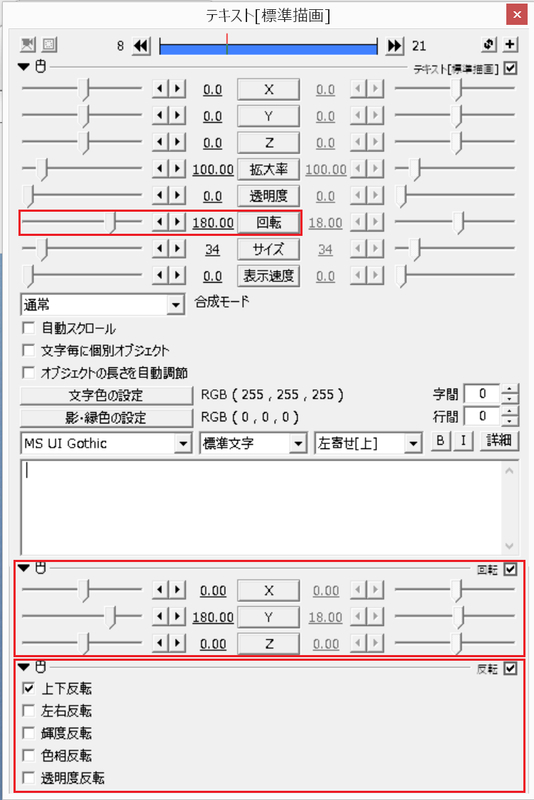
①標準絵画の「回転」を180に設定
②エフェクト追加→座標回転→Yを180度回転
③エフェクト追加→基本効果→反転→上下反転
これら3つの反転を行ってください。(画像の赤枠箇所が変更・追加を行う個所です。)
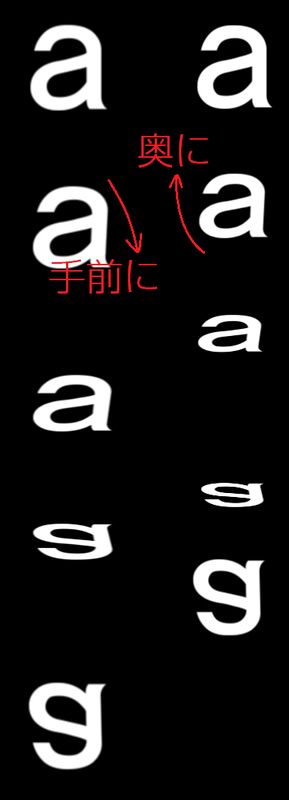
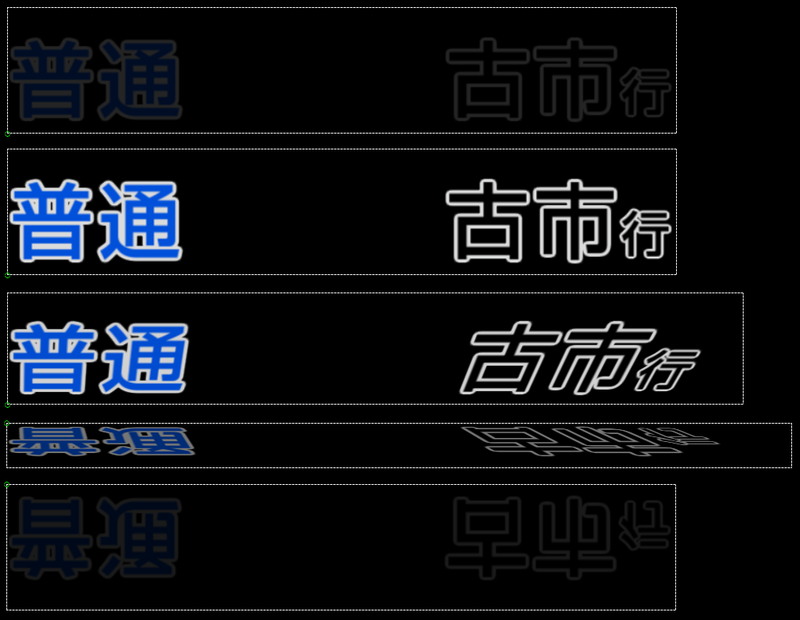
この3度の回転を経ることにより回転軸が上側から下側に変わりますので、パタパタのように回る文字になります。
(右の画像の左側が先ほどの3度の変更を施したもの、右が何もせずにX軸を180度回転させた場合です)
中間点を設定する

そこまでできましたら、②と③の間、それから④と⑤の間に最短の幅でいいですので中間点を設けてください。これが後々非常に重要になります。
なお中間点の設定方法はお調べください( ・ω・)b
そこまで解説してると記事が永遠と長くなっちゃいます…。
①から③
次のエフェクトを追加してください。
A:エフェクト追加→基本効果→透明度
B:エフェクト追加→基本効果→回転
(BではX座標のみ変更します。直線移動か加減速移動のどちらかに変更すること。)
①部分では、Aは100%から90%に、BはX座標を-180度にしておいてください。
②部分では、Aは90%から0%に、Bは-180から0度に変更します。
②と③の間にある部分は何も変更しないで③へ進みます。
③部分は、Aは0%から100%に、Bは0度のままにして下さい。

これで①でうっすらと出てきて、②パートで徐々に色が付きながら反転し、③でフェードアウトしていれば下段は完成です。
続いて上段の編集に移りましょう。
④、⑤
回転エフェクトは3度の反転で追加されているはずですので、以下のCのみを追加してください。
※回転エフェクトは「D」とします。
C:エフェクト追加→基本効果→透明度
(こちらも回転エフェクトのX座標を変更します。同じく直線移動か加減速移動のどちらかに変更すること。)
④部分では、Cは100%から0%に、Dは0度のままなにも変更しません。
④と⑤の間にある部分は何も変更しないで⑤へ進みます。
⑤部分では、Cは0%から90%に、Bは0から180度にして下さい。

これで④でフェードインし、続く⑤で手前方向に回りながらフェードアウトすれば成功です。お疲れさまでした。
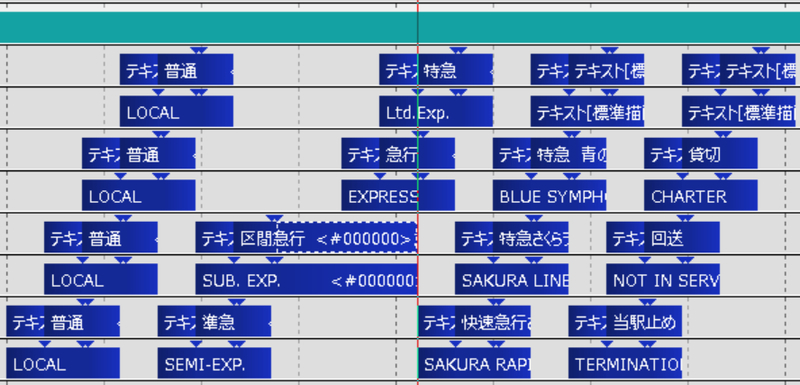
あとはこの調子で同じようなパーツを量産し、並べるだけです。
並べ方にもコツがありますので、次の章をご覧ください。
並べ方とコマの止め方

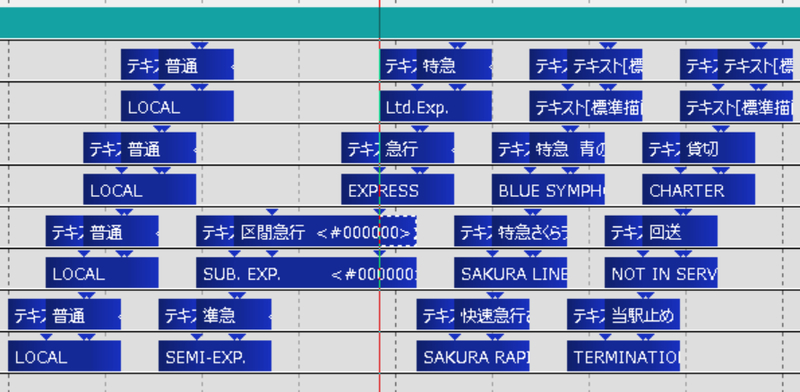
そして肝心のコマの止め方ですが、このままでは永遠と回り続けてしまい止めることができません。これでは無意味です。
そこで②と③、④と⑤の間に作った短いスペースを使います。
たとえばこの6つ目にあたる「区間急行」を表示させたい場合は…ですね。



こうして何も変更されていない短いスペースが伸びることで、表示部分を固定することができるという訳です(*´ω`*)
以上、ざっとご紹介しましたが大丈夫でしょうか…?
ぜひとも使ってみてくださいまし٩(。•ω•。)و
それでは~