今回は、ペイントなどの画像作成ソフト以外にも、画像をフラッシュへ変換するアプリケーションが必要です。
今回は、私が使ってる「Giam」というソフトで説明させていただきます。
※今回は、JR西日本の電光表示板をもとにしますが、新幹線の側面表示ほか、なににでも応用が可能です。
1、基盤を作る
今回は、先日製作したhy7sg876さんのリクエストの際に作ったスクロールを参考にします。
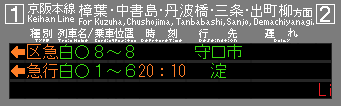
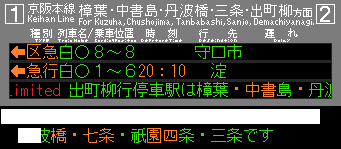
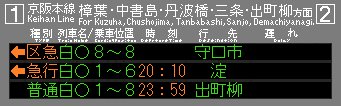
まず、基盤ともいえる「日本語基盤」を作ります。

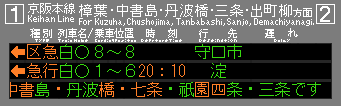
これが基盤です。
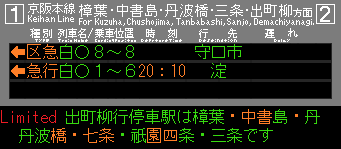
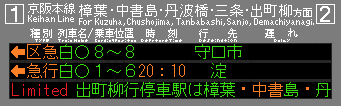
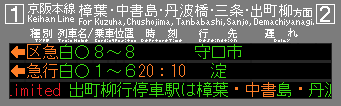
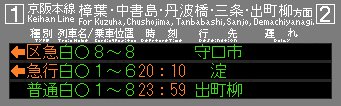
これに、スクロール文字を足したものが下のものです。

「丹」が二つあるのは、合わせるときに必要なためです。
この時にない場合は、毎回毎回2行目との文字間が異なる場合があります。
2、スクロール画像を作る
1、移動させる
今回は、実物に最も近いと思われる6ドットずつ進むようにしています。
まずは、再下段を無表示にします。

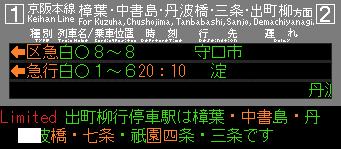
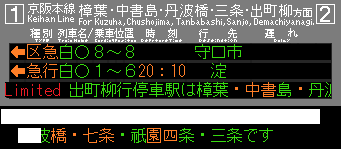
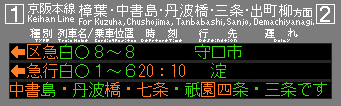
次に、6ドット分切り取って移動させます。

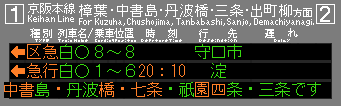
さらに、6ドット分移動すると

これを繰り返すと…
2、2行目への移行方法

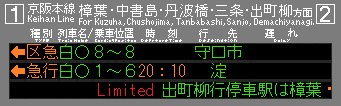
2行目への移動部分の「丹波橋」がでてきます。ここからは、以下のような手順でします。
1、2行目の進む部分を右端につける

2、左端の部分をコピー
3、1行目をすべて移動

4、左端のはみ出した部分を元に戻すため、2でコピーしたものを張り付け

5、下の部分を切り取って完成

3、文章をすべて出す
そのまま進めると、ついに文章がすべてなくなります。
ここからは、最初に作ったスクロール用基板は使いません。
1、まずは、すべて文章を出し切った最初の画像を出します。

2、6ドット分移動させます。
この時、上下に移動がないように気を付けてください。

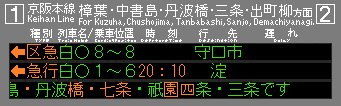
3、左端パーツをかぶせて、完成

これを繰り返し、スクロール文字を作ります。
すべての画像が準備できたら、次はGiamを起動します。
その次に、「ファイルからコマのつけたし」で、1番から順番に並べます。
これで完成です!
名前を付けて保存して、公開する準備ができると、下のものになります。

皆さんも、ぜひやってみてください!